Un sito “responsive” riesce a cambiare la sua struttura a seconda del dispositivo dal quale viene visitato.
Cosa cambia di preciso? Perché sono sempre più importanti? Ma, soprattutto: ha senso adattare un sito web che hai già per farlo diventare responsive?
Se il tuo sito web non è responsive i tuoi clienti scappano
Negli ultimi anni si è accentuato un trend globale. Sempre più persone accedono ad internet con il loro telefono, piuttosto che usare un pc.
Pensa che negli scorsi 3 mesi il 60% degli accessi ad internet è stato da smartphone.
È proprio per questo che avere un sito web che risponda alla grandezza del device è importantissimo. Immagina di entrare in un sito con il tuo telefono e trovarti davanti una cosa del genere:

Personalmente mi passerebbe la voglia di stare lì dopo 5 secondi.
Questo succede quando non viene detto al sito come comportarsi in caso di schermi di grandezza (e proporzioni) diverse da quelle su cui lo abbiamo programmato.
Per fortuna più o meno tutti i software moderni danno queste indicazioni in automatico al tuo sito, che spesso quindi non dà problemi.
A volte però è necessario intervenire manualmente, perché il risultato è comunque deludente.
In quali casi dovresti intervenire? Cosa dovresti fare per rendere il tuo sito web responsive?
C’è anche un problema più ampio, che riguarda la concezione stessa di sito web responsive, che vale la pena approfondire più avanti.
Cosa cambia in un sito responsive?
Prima di mettere mano al codice è opportuno capire se il tuo sito ha bisogno dei ritocchi di cui parlavamo.
Anche perché, se non hai un po' di esperienza, è incredibilmente facile fare un disastro.
Come capisci se intervenire manualmente?
Partiamo dalla base: molti dei benefici che un sito web responsive porta con sé riguarda il design delle pagine.
Provando a visualizzare la pagina da dispositivi diversi, controlla innanzitutto le cose che possono sembrare banali:
- Leggibilità del testo: molto spesso i problemi riguardano proprio la disposizione e la grandezza del testo, specialmente in relazione agli altri moduli presenti sul sito. Da telefono non si legge ma da pc sì? Bene, vai alla prossima sezione.
- Spazi: gli elementi visivi (i.e. forme, sezioni, ecc.) possono avere seri problemi quando cambiano le proporzioni dello schermo. Invece di spiegartelo ti mostro un esempio.

Se succedono cose di questo tipo, vai alla prossima sezione.
- Overflow: I contenuti del tuo sito vanno oltre i confini prestabiliti? Fai attenzione a questa cosa, perché rovina il layout di tutto il sito e rende difficile la navigazione.
Se vuoi andare più a fondo nell'analisi, ricorda che non l'aspetto visivo non è l'unica cosa importante per considerare un sito web responsive: anche l'accessibilità generale o la velocità di caricamento sono fattori fondamentali per rendere le pagine del tuo sito navigabili da qualsiasi dispositivo.
Per questo, se vuoi avere un report più dettagliato puoi usare diversi strumenti, come GTMetrix o Lighthouse.
Come rendere un sito web responsive
Se il tuo sito non mostra problemi, complimenti! 🥳 Siccome stai leggendo questo paragrafo però, mi sa che non è questo il caso.
Cosa puoi fare quindi per rimediare agli errori che hai trovato?
Se il problema riguarda elementi visivi o design della pagina, puoi lavorarci direttamente dal software che hai usato per sviluppare il tuo sito.
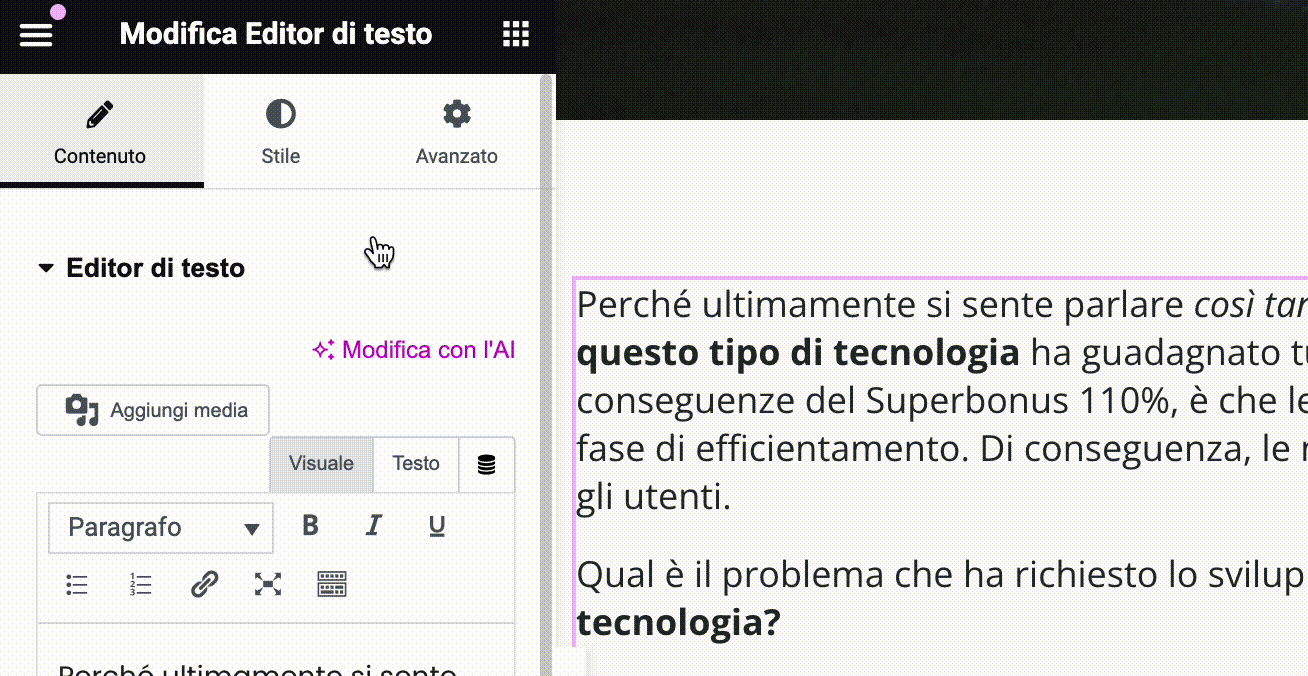
Ad esempio Elementor ti offre la possibilità di impostare comportamenti responsivi in base allo schermo che visualizzerà la pagina. Selezionato un blocco, nella sezione "Stile" potrai cambiare il tipo di dispositivo.

Anche nel caso in cui il tuo sito presenti problemi più “nascosti”, che hai individuato usando i software sopra, avrai a disposizione tutti gli strumenti per risolverli.
Qui sorge il problema che dicevo ad inizio articolo: una volta fatto tutto questo, il tuo sito è veramente mobile-friendly?
Il problema più grande per avere un sito responsive
Il motivo per cui è importante avere un sito responsive è che deve essere comodo da visitare da qualsiasi dispositivo.
Prendere un sito e spuntare una check-list tecnica, però, non basta per raggiungere questo scopo.
C’è una grande differenza tra adattare e pensare un sito per mobile.
Nel secondo caso si ricade nel campo dell’UX/UI, che richiede che un sito “responsive” non cambi solo il suo layout, ma che sia pensato per l’esperienza da mobile.
Ovviamente pensare in questi termini è molto più difficile e non richiede solo alcuni accorgimenti tecnici.
Si tratta più che altro di trovare la risposta (in termini di design e costruzione della pagina) a domande del tipo:
- Cosa intende fare il mio cliente su questa pagina? Posso renderlo più facile?
- È possibile semplificare la pagina in base alle caratteristiche del dispositivo?
- C'è qualche difficoltà ergonomica nella navigazione del sito da mobile?
E così via.

Per questo il consiglio che mi sento di darti, se vuoi un sito davvero mobile-friendly, è di affidarti a dei professionisti.